Instantly Download Timeline Chart Templates, Samples & Examples in Apple (MAC) Pages Format. Quickly Customize. Easily Editable & Printable. As noted earlier, the default template for OmniGraffle 7 is the Blank template. It’s pretty sparse, which is great when you’re just getting started. To choose a different template, rather than choosing File New to create a new document, choose File Resource Browser instead. The Resource Browser is kind of like an OmniGraffle-specific Finder, that gives you access to your OmniGraffle files.
- Omnigraffle 7
- Timeline Template Omnigraffle For Mac Pro
- Timeline Template Omnigraffle For Mac Windows 7
- Timeline Template Omni Graffle For Mac Download
- Timeline Template Omnigraffle For Mac Windows 10
- Instantly Download Timelines Templates, Samples & Examples in Adobe PDF, Microsoft Word (DOC), Microsoft PowerPoint (PPT), Apple (MAC) Pages, Keynote. Available in A4 & US, Quickly Customize.
- In fact, OmniGraffle can be deemed as the Visio for Mac or iPad, with the option to create layered diagrams. Create Diagrams, Drawings, Mockups, Wireframes And Banners OmniGraffle can be used as a diagram, banner or logo maker, a mind mapping tool, a drawing app or even for making wireframes, mockups and mind maps.
Stencils are reusable shapes that can be as simple as a square or triangle, or as complex as a multilayered and meticulously designed illustration of your cat. Once you create the thing and export a version as an OmniGraffle stencil file, you’ll never have to redraw that thing again. All you’ll need to do is locate the stencil in the Stencils Library and drag it to the Canvas.
This chapter shows you how to use the new Stencils menu and window to your advantage, how to create a new stencil and save that to your Mac, and how to properly set up your stencil in OmniGraffle.
Using the Stencils Menu and Window
To open the Stencils menu, click in the toolbar, or choose Window ▸ Stencils.
You can also choose to have the Stencils menu appear as a floating window, by either clicking in the upper-right corner of the Stencils popover, or by choosing OmniGraffle ▸ Preferences ▸ General ▸ Use floating stencil window.
To add a stencil shape to your project, select the object you’d like to use, and then drag that object to the canvas.
Once on the canvas, you can interact with the shape just as you would with any other object you draw. For example, you can rotate the object, edit the path with the Point Editor tool (requires OmniGraffle Pro), or use the shape to rapidly prototype a new web design.
Searching for Stencils
At the top of the Stencils window is a search field that you can use to search through the existing stencils in OmniGraffle and—as an added bonus—Omni’s own online user-supported stencil repository, Stenciltown.
Stencils that already exist in OmniGraffle appear at the top of the search results, followed by anything new that’s been posted to Stenciltown.

How you use a stencil you’ve searched for depends on how it pops up in the results. Let’s say that you’re working on a techy diagram and you need some Boolean Gates. You click in the search field and start entering Boolean. As you type, OmniGraffle starts pruning what you see below. You’ll notice there are two categories of results:

Search Results displays stencils already available to you on your Mac. To use one of the stencils, click and drag it to the canvas.
Stenciltown displays applicably-named stencils which you can download from Stenciltown to your Mac. Start by clicking the Download button.
This downloads the stencil from Stenciltown and makes it available with all of the other OmniGraffle stencils on your Mac. Once downloaded, drag the stencil to the canvas.
OmniGraffle only searches for stencils on Stenciltown if your Mac is connected to the Internet.
If you can’t find the stencil you’re looking for, either in OmniGraffle or on Stenciltown, you could always draw your own stencil set in OmniGraffle. And, if you’re inclined, you could share that with other OmniGraffle users on Stenciltown.
If you ever need to edit a stencil—say, to change an object’s color or size—OmniGraffle makes it easy:
- In the toolbar, click to open the Stencils window.
- Locate the stencil that you want to edit.
Click the Gear menu next to the stencil name, and then choose Edit Stencil if you want to edit and save the stencil file, or choose Edit a Copy from the menu:
If you chose Edit Stencil, the stencil file opens for you to work on. When you have finished making your changes, saving the file overwrites the original file in the Stencils folder.
If you chose Edit a Copy, the contents of the stencil file are placed in a new, Untitled stencil file. When you've finished making your changes, be sure to give this stencil file a different name than its predecessor so you don't overwrite the original.
Omnigraffle 7
Once the stencil is open in OmniGraffle, you can work on it just like you would with any other project.
Creating Stencils
Now that you know how to find and use a stencil, it’s time to learn how to create one. After all, part of the reason why you’re using OmniGraffle is to draw things, and there’s a good chance that you’ll want to reuse that thing again later. That’s where stencils come in!
What goes into making a great stencil, however, goes far beyond the artistic quality of the thing you create. There are some things you can do in OmniGraffle—from how you name the stencil file, naming canvases and objects, even adding descriptions for individual stencils—to help make your stencil usable and accessible to everyone who uses OmniGraffle.
The remainder of this chapter is devoted to showing you the ins and outs of creating a really great stencil file. So, let’s start at the beginning—creating the stencil file.
Creating a New Stencil from Scratch
To create a new stencil, choose File ▸ New Resource ▸ New Stencil. An OmniGraffle stencil file looks just like any other OmniGraffle file. You have the same canvas. The same inspectors. Even the same toolbar. Under the hood, though, OmniGraffle specifies and recognizes this file as a reusable stencil.
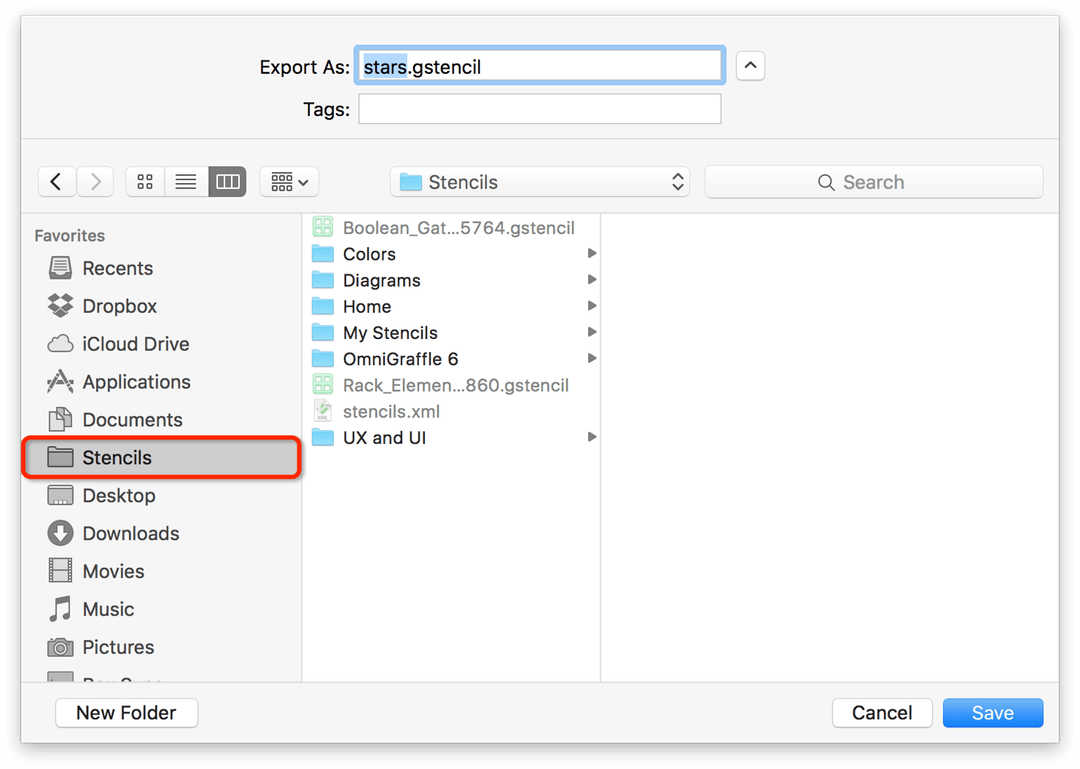
However, when you save the stencil file, OmniGraffle's save sheet opens to the Stencils folder on your Mac:
Using the Where menu, you can choose to save your stencil in the Stencils folder, or to any subfolder within that directory. After you click Save, your stencil is immediately available for use from the Stencils window.
Creating a Shortcut to the Stencils Folder
To make the process of Exporting an OmniGraffle Document as a Stencil to the Stencils folder a little easier, you'll need to create a shortcut to the stencils folder in the Finder's sidebar.
The Stencils folder lives deep within OmniGraffle's container, but there's a quick way to get to the Stencils folder from within OmniGraffle. Follow along...
In the toolbar, click to open the Stencils window. If the Stencils window appears as a popover menu, click .
In the Stencils window, select any stencil in the listing along the left, and then click its Gear menu and choose Show in Finder:
This opens a Finder window with that particular stencil selected:
With the Finder window selected, choose View ▸ as Columns (Command-3).
Scroll the Finder view backward until you see the Stencils folder; click to select the Stencils folder:
With the Stencils folder selected, choose File ▸ Add to Sidebar (Control-Command-T). This adds a shortcut to the Stencils folder in the Favorites section of the Finder's sidebar.
Now when you need to add a stencil to the Stencils folder, you can use the Finder or choose the Stencils folder in the Favorites list on the left side of the save sheet.
The other benefit of adding the Stencils folder as a favorite to the Finder's sidebar, is that you quickly add subfolders to organize your stencils, as well as rename or delete stencils, too.
If you need to access the Stencils folder from a script you are writing, the Unix path to use is:
Non-Mac App Store purchases:
~/Library/Containers/com.omnigroup.OmniGraffle7/Data/Library/Application Support/The OmniGroup/OmniGraffle/StencilsMac App Store purchases:
~/Library/Containers/com.omnigroup.OmniGraffle7.MacAppStore/Data/Library/Application Support/The OmniGroup/OmniGraffle/Stencils
If you have an existing design in OmniGraffle that you would like to also use as a stencil, do the following:
Open your OmniGraffle file. If the file contains multiple objects, each object on the canvas is recognized as an individual stencil:
Choose File ▸ Export (Option-Command-E).
In the Export sheet:
- Choose OmniGraffle in the row at the top of the Export panel.
- In the Format popup menu, choose OmniGraffle Stencil (.gstencil).
- In the next pop-up menu, choose whether to save the stencil file as a Package File, a Flat File, or Automatic.
- Select any of the following options, depending on your needs:
- Compress on disk
- Copy linked images into document
- Make documents read-only
Click Export; this opens a Save sheet on top of the Export panel:
If you added the Stencils folder to the sidebar (see Creating a Shortcut to the Stencils Folder), choose the Stencils folder and then choose a folder in which to save the stencil file.
Click Save.
The stencils are ready and waiting for you in the Stencils window after exporting.
For more information on how to export files from OmniGraffle, see Exporting Image and Graphics Files from OmniGraffle, later in this guide.
Tips for Creating a Great Stencil
Beyond the design aspect of creating a great stencil, there is plenty more that you can do to your stencils to make them more useful for other users, particularly if you intend to share them on Stenciltown. For example, how you name the actual stencil file can make a huge difference in how users see your stencil in the Stencil Library.
Here you’ll find a series of tips for things you can do with your stencils in OmniGraffle to help make them stand out in the Stencil Library. To get started, though, let’s look at The Anatomy of a Stencil...
The Anatomy of a Stencil
A Stencil is a single object (or a single thing consisting of a group of objects), whereas a Stencil Set consists of two or more stencils of similar meaning. For example, a Stencil Set could contain all of the icons for your website, or the ingredients you need for various baking projects you’re trying to illustrate.
When you look at a stencil in OmniGraffle for Mac’s Stencil Library, you can see all kinds of information about that stencil, such as its name, size, whether it’s part of a Stencil Set—even whether a particular stencil is on its own canvas in the original stencil file. If you’re creating stencils, here’s where all of that information comes from:

Stencil Filename: The name of your stencil comes directly from the filename you’ve chosen when you save or export the stencil file. Don’t use underscores or hyphens in the filename, and if you intend to share your stencil on Stenciltown, please don’t be cryptic when naming your stencil file. While a cryptic filename might work for your own use, that sort of thing doesn’t translate very well for the potential thousands of OmniGraffle users who are trying to find your stencil.
Stencil Ordering: If you create a Stencil Set, the order in which your stencils appear on the canvas matters. Use the Contents pane in the Sidebar to see how the objects are ordered on the canvas.
Stencil Name: If you have a Stencil Set, you can assign names to the individual stencils in that collection by placing them on separate canvases and then naming each canvas accordingly.
If you have OmniGraffle Pro, you can name stencils in the Note inspector’s Name field. For more information about the Note inspector, see Adding Data to Objects with the Note Inspector (PRO), earlier in this guide.
Description: Also in the Note inspector (requires OmniGraffle Pro), use the big open text field to enter a short description for the thing you’ve created.
Dimensions: A stencil’s dimensions are based on your settings in the Units inspector. You can get to the Units inspector by choosing Inspectors ▸ Canvas, and then scroll through the inspectors to open up the Units inspector.
There is no restriction on the number of objects you can have on the canvas. Every object, or group of objects, is its own stencil. For example, if you have three objects on the canvas—two standalone objects and a group of multiple objects—then your stencil file contains three different stencils.
Group Objects That Make Up The Thing
Let’s say that you’re creating a bunch of stencils for standard kitchen utensils, such as whisks, spatulas, slotted spoons, and so on. Each thing you draw probably consists of multiple objects. If you don’t group together all of the objects for a particular item (for example, that whisk), each of those objects are exported as separate stencils.
As you can see, rather than being a single stencil of a whisk, the stencil contains five objects: one for the handle, and four wire loops that make up the flat head of the whisk. However, if you group the objects together, you’ll get a single stencil object of the whisk:
Even if your OmniGraffle document only has one canvas, don’t just leave it named “Canvas 1”. Instead, enter a short name to the stencil, such as “Espresso Machine” or “Website Prototype”. This is particularly essential when you have a stencil file with items spread across multiple canvases.
The way to identify a stencil that’s on a separate canvas is to look at the Stencil Filename. If the filename is followed by a colon (:) and another name, that second name is the Canvas Name. In the following example, the Stencil Name was added using OmniGraffle Pro’s Note inspector.
Neatly Organizing Stencil Sets
Another way you can better present the stencils in a Stencil Set is to organize them in the Sidebar. To reorder the objects in the Sidebar, click and drag them up or down in the list:
This sets the order in which your stencils appear in the Stencils Library; for example:
There is no right or wrong way to organize your stencils; just use your best judgment.
To Scale or Not to Scale?
One of the great things about stencils, is that you can take whatever the shape or thing might be, and resize it to the size you need. To aid in this behavior, use the Geometry inspector and turn on the Maintain Aspect Ratio option.
Once Maintain Aspect Ratio has been enabled, you can also choose to scale the stencil’s contents, including the stroke and text. And, if the person using your stencil decides they want to resize it without scaling, they can always turn off Maintain Aspect Ratio.
Sharing Stencils on Stenciltown
Stenciltown is an online community for sharing OmniGraffle stencils. When you use the Stencils window to search for new stencils, OmniGraffle also reaches out to Stenciltown and displays any results that match your search criteria. And, if you are working on a stencils file, you can also choose File ▸ Submit to Stenciltown to upload your stencils to Stenciltown, directly from within OmniGraffle.

To get started, you’ll need to create an account on Stenciltown. Your Omni ID consists of a username, your email address, and a password. That’s all of the information we require; just make sure that your password is a mixture of upper- and lowercase letters, numbers, and then toss in the occasional symbol. We don’t need your mailing address, names of your children or pets, or anything like that. Your Omni ID is, at the moment, your way of signing into and sharing stencils on Stenciltown.
How to Properly Name a Stencil File to be Shared on Stenciltown
Don’t be cryptic when naming your stencil file. Use something that aids in findability. For example, you could use something like F1 Circuits 2016 for a stencil set that contains outlines of the circuits for the upcoming Formula One season.
Don’t use underscores or hyphens in filenames. If you have a stencil, such as F1 Circuits 2016 that normally has spaces in it, don’t resort to using hyphens or underscores in the filename if that’s normally how you roll. Leave the spaces in there; they make the stencil name easier to read.
Finally, don’t use an emoji as the filename of your stencil. Since the point of sharing stencils on Stenciltown is to help other OmniGraffle users find the things they need, using an emoji as the filename hinders that process.
Once you have created your Omni ID for Stenciltown, you can log into Stenciltown directly from OmniGraffle on your Mac. Just follow these steps:
- With a stencils file open in OmniGraffle, choose File ▸ Submit to Stenciltown.
In the sheet that appears, enter your Username and Password, and then click Log In:
Enter a Name and Description for the stencil (OmniGraffle automatically uses the first canvas in the file for the preview image).
Click Submit.
After you click Submit, OmniGraffle submits the stencil to Stenciltown and links it to your account.
If you want to make changes to the stencil name or description, or to remove the stencil from Stenciltown:
- Log in on the Stenciltown website.
- Click the icon next to your Omni ID in the upper-right.
- Click Stencils to see the stencils you have submitted to Stenciltown, and then choose the stencil you would like to update or delete.
For more information about Stenciltown, or to create your account, see the Stenciltown FAQ.
This step-by-step Keynote timeline tutorial describes how to make professional timelines using the popular presentation software for Mac.
Mac users who want to illustrate a series of events, milestones or deliverables in Keynote can create a basic timeline starting from a 2D Bubble Chart. The graphic will, however, require manual formatting, which may become a time-consuming task if it is to be done repeatedly for regular presentations such as project reviews or client meetings.
Building professional-looking timelines that are easy to update may be simpler with a web-based timeline maker like Office Timeline Online. Allowing you to quickly generate your visual, the tool also lets you download it as a native PowerPoint slide and share or present it in meetings. On this page, I will demonstrate how to create a timeline both manually in Keynote and automatically with Office Timeline. To learn how to make a Gantt chart in Keynote for Mac, please see our Gantt tutorial here.
Which tutorial would you like to see?
How to manually make a timeline in Keynote
1. Add a 2D Bubble chart to your slide
Open Keynote and double-click to select your preferred presentation style from the Theme Gallery. In my example, I went for a simple, white presentation set on Wide to enhance its display.
To have more room for your graphic, turn the standard Title & Subtitle slide generated by Keynote into a blank one. To do this, you need to unselect the first two boxes under the Appearance section of the Format pane on the right.
Go to Insert → Chart in Keynote's toolbar and select the 2D Bubble chart from the menu that appears. Keynote will automatically generate a bubble chart that looks like the one below.
2. Add your data to the bubble chart
Timeline Template Omnigraffle For Mac Pro
Select the chart area and click on Edit Chart Data.
In the Chart Data table that pops up, enter your timeline data as follows:
i.Insert your milestone titles or descriptions in the first row, where you can see the month name auto-populated by Keynote. I'd recommend keeping these texts as short as possible so that they’ll fit well on the timeline.
ii.Add the milestones' due dates in the X column, as shown in the image below. The first date will correspond to the first milestone, the second date to the second milestone, and so on.
iii.In the Y column of each milestone, on the same row as its corresponding due date, you will need to enter a plotting number (e.g. 1, 2, 3, or 4) that will define the milestone's vertical placement on the graphic. The bigger the number, the higher the milestone bubble will be placed on the timeline. You can see in the image below how I've set up the plotting numbers for my graphic.
iv.Finally, in the Size column of each milestone, right next to its plotting number, add the size you want each bubble to have. In my example, I used the value 20 for all my milestones.
Once you’ve entered all your project data, the resulting chart will like much closer to a timeline:
3. Format your graphic to add key data and enhance clarity
You may notice that, when updating the graphic with your data, Keynote automatically adds hours to the timeline's horizontal scale, besides dates. If you wish to clean up the slide and remove the hours, select the chart area and go to Axis → Value (X) in the Format pane on the right. Here, select None from the Time dropdown menu in the Value Labels category.
Now, your timeline looks cleaner but it doesn't say much about the milestones or events you want to illustrate. To display the milestone descriptions and due dates on the graphic, go to the Series tab in the Format pane and tick the Show Series Name and Values boxes. Choose X from the dropdown menu next to Values, like I did in the image below:
While here, you can also set a different position for the milestone labels from the Location menu or change the labels' date & time formats from the Value Labels section. I chose to show a short date, remove the time, and have the labels placed in the center.
Now, to make the labels clearly visible on the timeline, you will want to tweak their font size and color. Select all your milestone labels (Shift + Click) and then use the Font options available within the Bubble Labels tab visible on the right. In my case, I decreased the text size from 50 to 30 and set black as the font color.
What I wanted to do next is remove the Axis Y labels because they overlapped some of my milestone descriptions and didn't really add much meaning to my timeline. To do the same, select the chart area and, from the Format pane, go to Axis → Value (Y) and choose None from the dropdown menu under Value Labels.
While still in the Value (Y) tab, I also want to remove the horizontal lines that cut across the graphic to improve legibility. To do so, simply select None from the menu under Major Gridlines.
You may also want to add some vertical gridlines to show the relative distance between milestones more clearly. This can be done from the Axis → Value (X) tab:
i.Choose the type of Major and Minor Gridlines you want to add to your graphic from the corresponding sections. In my example, I opted to use a straight 0.25 pt. line for both.
ii.Add more intermediary vertical gridlines by increasing the number of Minor Steps under Axis Scale.
In my example, I also wanted to fully include the uppermost milestone in the gridline area. So I switched back to Value (Y) and increased the Max Scale value in the Axis Scale section from 4 to 5.
After completing all the steps above, the resulting timeline should look like the one below:
4. Customize your graphic
With your bubble chart properly formatted, you can now personalize it by applying a few styling choices.
Change milestone colors. If you want to change the default colors generated by Keynote, you need to select the chart area, click on the bubble you want to recolor and use the Fill color indicator under the Style tab. This is a great opportunity to categorize your milestones by setting a color code that shows their status, for instance.
Add effects. While on the Style tab, you may also choose to apply some effects to the chart bubbles such as strokes or shadows. However, in order to avoid burdening the visual too much, it is recommended that you keep these to a minimum. I opted for adding a simple gray outline to all my milestones using the Stroke feature.
Add a title: Select the chart area, and tick the Title box under the Chart Options section of the Chart tab. To change the type, size, color and alignment of your title, double-click on it and use the options in the pane on the right.
After all the steps above have been completed, my final timeline in Keynote looks like this:
Download timeline template for Keynote
Timeline Template Omnigraffle For Mac Windows 7
How to make a timeline online automatically
Manually creating a timeline in Keynote is relatively easy, if the visual relies on simple project data. However, when you’re dealing with more complex schedules that undergo regular changes, building a graphic and adjusting it periodically to reflect all these variables may prove too time-consuming.
In the following section, I will show you how to use the web-based timeline generator called Office Timeline Online to automatically make a timeline, which can be then customized and updated with only a few clicks. To begin, access the free tool here and follow the steps below.
Timeline Template Omni Graffle For Mac Download
1. Insert your project's data in Office Timeline Online
To get your timeline started , click on Timeline from scratch from the web tool's New tab. Alternatively, you can either select one of the templates provided or you can import an existing schedule from Excel if you have access to Microsoft Office. In my example, I chose to make a new timeline chart from scratch.
Once you click on the Timeline from scratch button, you will be taken to the Data View.
Here in the Data View tab, you can enter your project's milestones and their due dates. This is also where you can make a few preliminary styling choices, such as selecting the shape and color for each milestone marker. While adding or editing the items of your timeline, the tool will update your visual in real time, displaying a live preview on the right side of the data list. When you’ve finished, go to the Timeline View by clicking on the preview or on the Timeline tab above the data list.
2. Easily customize and update your timeline
Timeline Template Omnigraffle For Mac Windows 10
Once you've set up your timeline, you can easily personalize it further from the Timeline View. You have the option to choose new colors and shapes for your milestones, change fonts and date formats, or hide items that your audience doesn't need to see. My final timeline – which you can see below – features milestones of different shapes and sizes, customized texts and a Today Marker for a clearer view of where the project is standing.
With a free Office Timeline Online account, your graphic is securely saved in the cloud, which allows you to access it whenever you need it, as well as update it fast if plans change. To instantly adjust your milestones’ due dates, simply drag & drop them in Timeline View or use the Data tab to quickly add, edit or remove items. After you finish working on the graphic, your timeline can be downloaded as an imagine or as a native .pptx slide that any PowerPoint user can view, update or present.